Claromentis Design
Graphic Assets
Graphic Assets

Best practices for ensuring effective use of graphics, images and text in order to create effective and impactful marketing materials. By having consistent standards and rules to follow, marketing materials produced internally and externally will remain consistent in quality and message.
Artwork
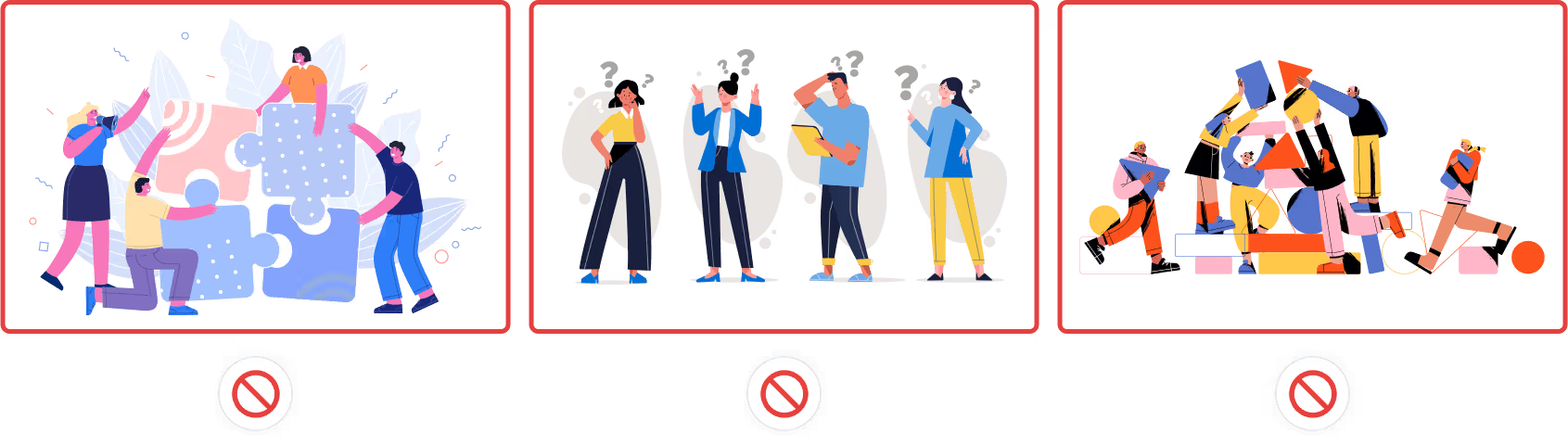
Fully-composed generic stock artwork in Corporate Memphis style (also known as Alegria) should be avoided. It relies on repeating the same designs and colours without variation. The main shortcomings of this style are:
- Lack creativity and originality, making it difficult to stand out for a brand or a product.
- Lack of personalisation can limit potential for building relationships with the customers.
- Generic artwork can be boring and uninteresting for viewers and result in a lack of engagement with the content.

Therefore generic corporate art as a whole should be avoided in favour of innovative and unique artwork that can better engage viewers and build meaningful relationships. That said there are useful elements and patterns that can be borrowed from Corporate Memphis style and customised to fit the branding.
Diversity avatars
We use a modified set of diversity avatarts by illustrator Iryna Korshak, set against gradient backgrounds. Avatars can be used to represent both internal and external audience when designing materials for Claromentis.
![]()
Diversity avatars are important for creating inclusive design, as they allow users to create a connection to the product by seeing themselves represented in it. In this way, diversity avatars can help to break down the psychological barriers that come with designing for a broad audience and make products more accessible to a wide variety of users.
Overrides
Icons can be customised by changing the shirt colour and background gradient to fit the design.
| Element | Notes |
|---|---|
| shirt | Use a colour from the colour pallete while maintaining sufficient contrast with a background |
| profile-background | Gradient layer styles can be changed as a Sketch symbol override |
Download: claromentis-avatars.zip
Gradients
Gradients can be used to create visually appealing designs and create a sense of depth. When used correctly, gradients can enhance the overall user experience. However it is important to take care not to overload designs with gradients or use ones that are too jarring and highly saturated. It is also important to ensure that the right range of colours are used and if creating materials with increased visual fidelity, that highlights and shadows are added to create a more natural look.
In additon to Claromentis branding gradients a pallete of 180 gradients is used in Marketing. It is based on a collection by itmeo.
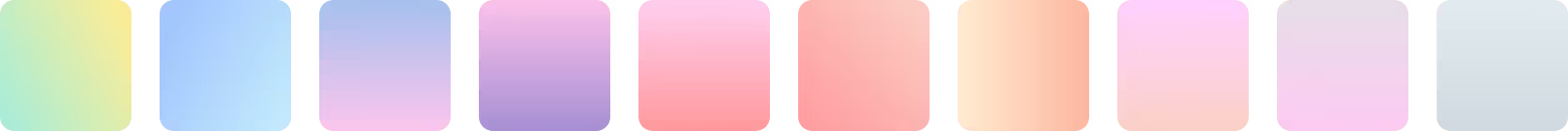
Soft gradients

- Use soft gradients to create subtle effects that convey depth and fill in backgorunds.
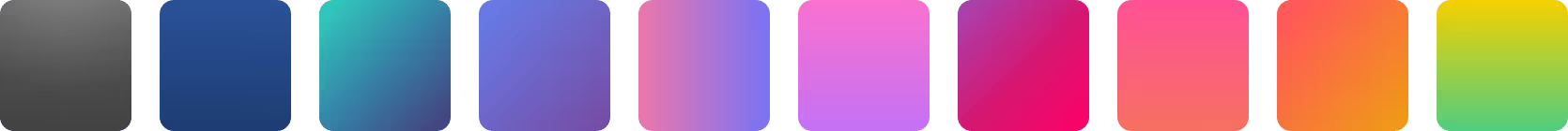
Saturated gradients

- Use highly saturated gradients to bring attention to an important element on a page (like a CTA).
- Avoid using highly saturated gradients too much as it can be visually distracting.
Download: claromentis-gradients.zip
Stock photographs
At times using photographs in design can be beneficial as it adds a layer of authenticity to the design and can make it feel more trustworthy because the photos come from real life.
Unsplash
Unsplash photos are a great use for placeholders because they are free and high-quality images provided by generous photographers from around the world. Not only are these images free to use, but they are also conveniently categorised by an editirial team.
3D renders from Unsplash may be combined with diversity avatars in the same material.